Buzz is going around mobile first indexing with the virtual world concise into a mobile screen. This news came as a confirmation of a major movement to mobile first indexing in the very first quarter of this year. Google’s endeavor in making the web more mobile friendly and transpire user behavior trends for business profits.
What is mobile first indexing?
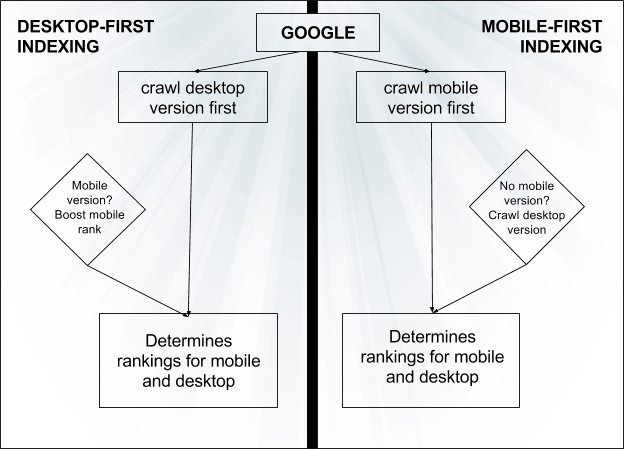
Most of the internet searches are on the mobile now, but the ranking, indexing, and crawling are still based on the desktop version of websites to estimate its user preference. This is a cause of great concern if the mobile page has less content than the desktop page; i.e. algorithms are not evaluating the actual page that is seen by a mobile searcher. Mobile first indexing implies using mobile version for ranking, indexing and crawling.

Google does confirm that it will notify webmasters/site owners about the migration of their sites through messages in the Google search console. Good news is site owners will witness a major crawl rate from the Smartphone Googlebot. The mobile version of pages in Search results and Google cached pages will be shown by Google on search console.
Google begins rolling out mobile first indexing to more sites.
Google announced in October 2017’ that a limited number of sites will be shifted to mobile first indexing. In the first quarter of 2018’, a formal announcement has been made by Google for rolling out the process of mobile first indexing to more number of sites following best practices for the process.
What should I do about mobile first indexing?
Technical advancement has brought along a lot of apprehension amongst small and big business entities in the virtual world. Question popping up are:
a) Do I need to change anything or everything?
b) Is my website mobile-friendly, will that be good enough?
There is no need to worry, the first thing to consider is if you are getting good indexing and ranking on your desktop version site and there is not much of a change in mobile-friendly site then you don’t need to change anything majorly. In this situation assuming you contend with the current ranking.

For a better mobile experience, you must consider mobile page speed, load time is kept on priority and the images and dynamic elements are optimized rightly for the speedy mobile experience. Check out the guidance on the topic by google. In mobile first indexing contents which are hidden/collapsed in tabs due to space constraints will not appear differently than visible content (in comparison with previous experience), such a version depicts best practices.
If you have a separate mobile site
Then Check the following:
- a) Content: Videos, text, and images used on mobile-friendly site are high-quality relatable content existing on your desktop site. Confirm the formats used in the mobile version are crawlable and indexable (including alt-attributes for images).
- b) Structured data: Include structured data markup specific to the content of the page on both the desktop and mobile version. URLs appearing in structured data on mobile pages are the mobile version of the URL.
- c) Metadata: confirm the usage of titles and meta descriptions are equal in value on the desktop and mobile versions on all pages. Information shared is same and similar keywords are used.
- d) Hreflang: Using rel=hreflang for lingual and geographical targeting of a website, your mobile URLs’ Hreflang annotations must point to the mobile version of your targeted language or country variants, and desktop URLs should point to the desktop versions.
- e) Social metadata: Mobile and desktop version must include OpenGraph Tags, Twitter Cards, and various other social metadata.
- f) XML and media sitemaps: Links to sitemaps, privacy policy, and trust signals must be included in the mobile version as well.
- g) Search Console verification: Must add and verify the mobile version in Google Search Console.
- h) App indexation: Ensure to verify the mobile version of the site in relation to app association files, etc.
- i) Server capacity: Increased crawl rate is handled by the server easily needs to be ensured.
- j) Switchboard tags: If mobile switchboard tags are implemented, you need not fiddle with them.
Common questions about mobile first indexing
Q 1) Is mobile first indexing adding mobile pages to a separate mobile index?
Answer: No, there is only one index, same as used by Google. The change over does not include anything new.
Q 2) Is the mobile first index live and affecting my site now? If not, when does it go live?
Answer: Google states it will take few years for the entire indexing to go live. Based on the readiness of the sites the process is on roll as of now.
Q 3) Will Google only use my mobile site to determine my rankings?
Answer: Mobile version will be given precedence, though desktop version can be used too in the absence of mobile version. Thus you will witness varying rankings on both the versions.
Q 4) When might Google use the desktop site to determine rankings vs. the mobile site?
Answer: Google will use the desktop site to determine rankings when there is no mobile version. In the presence of mobile-version, there is no guarantee which version will be used for crawling and indexing.
Q 5) What if I don’t have a mobile version of my site?
Answer: Absence of mobile version in the wake of your desktop version not being mobile-friendly, your content can be indexed; in all probabilities, you may rank low in comparison to mobile-friendly websites.
Q 6) What could happen to sites with a large desktop site and a small mobile site? Will content on your desktop site that does not appear on the mobile version be indexed and appear for desktop searches?
Answer: Ensure to load up your mobile version with all the relevant content and material required for better crawling and indexing. The desktop version will still be indexed.
Q 7) How does this change ranking factors and strategy going forward?
Answer: Google is moving away from HTML URLs for indexing in the traditional manner. Laying more importance on API type approach based on “entities”.
Q 8) Is there a difference between how responsive sites and separate mobile sites will be treated?
Answer: Both ways depending on how big or small is your bucket list for this change.
Q 9) Will this change how I should serve ads/content/etc. on my mobile site?
Answer: Your main endeavor must be to make the content crawlable/accessible.
Q 10) Does this change how I use rel=canonical/switchboard tags?
Answer: No! Is the answer; Google states that with the implementation of switchboard tags, you should leave them as it is.
Contact Us: Infinity Web Experts Website
- Contact page: InfinityWebExperts.com.au/contact/
- Call: +61 481 313 148
- Email: info@infinitywebexperts.com.au


